Spalvų schemos dažniausiai siejamos su interjeru. Kiekvienas, kuris kada nors atliko remontą bute ir dažė sienas, greičiausiai naudojo dažų atspalvių paletes, atspausdintas ant ilgų popieriaus stačiakampių. Taip pat yra rezistorių spalvų schemų - elektroninių prietaisų, kurie paverčia srovę į įtampą.
Spalvų modelių tipai
Šiuolaikinis monitorius gali rodyti maždaug 16,7 milijono skirtingų atspalvių. Tai yra daugiau, nei žmogaus akis pasiruošusi įžvelgti. Spausdinant spalvotus vaizdus, spausdintuvai yra prastesni už monitorius, bet tik šiek tiek. Iš kur toks atspalvių skaičius?
Tai labai paprasta - nereikia daug spalvų, kad gautumėte didžiulę spalvų paletę. Pakanka kelių pagrindinių. Maišydami juos tam tikromis proporcijomis, galite gauti beveik bet kokį atspalvį. Yra dvi pagrindinės spalvų schemos: viena paremta spalvų pridėjimu, o kita - jų atėmimu. Pirmoji sintezės versija buvo vadinama adityvine, o antroji - atimančia.

RGB spalvų modelis
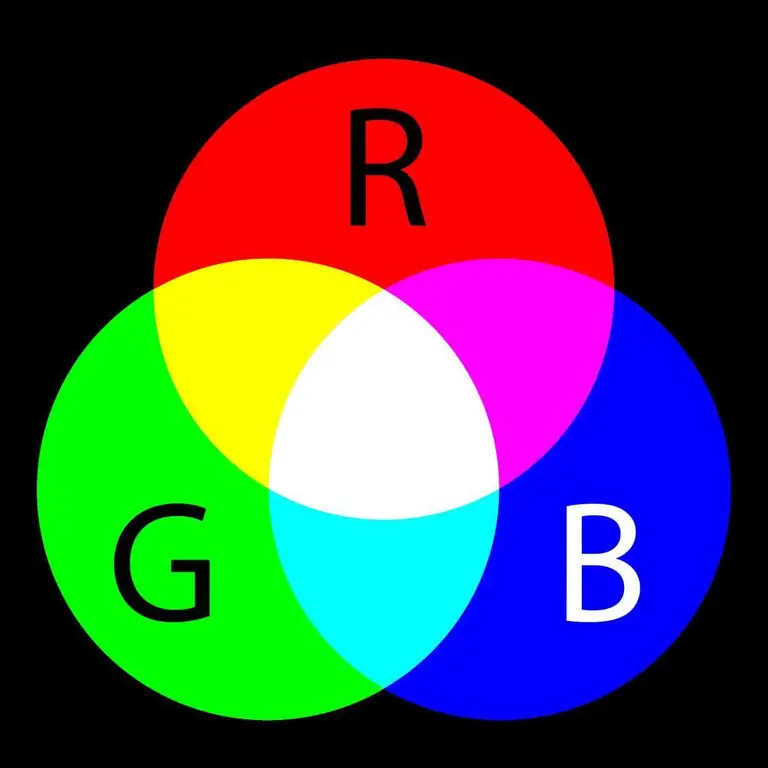
Siekiant gauti kuo didesnę spalvų gamą pridedant spalvų, naudojami raudoni, žali ir mėlyni komponentai. Anglų kalba šių spalvų pavadinimai atrodo raudona, žalia ir mėlyna. Dėl to buvo suformuota santrumpa RGB, o spalvų schema pavadinta.
Ši schema pagrįsta žmogaus akies struktūrinėmis savybėmis, galinčiomis suvokti šviesą trijose spektro dalyse: mėlynai violetinėje, geltonai žalioje ir raudonai geltonoje. Maišydami juos tam tikromis proporcijomis, galite gauti beveik bet kokį žmogaus suvokimui prieinamą atspalvį. RGB buvo naudojamas senesniuose kineskopiniuose televizoriuose, kur buvo specialios šių trijų spalvų rankenėlės, skirtos valdyti ekrano toną.
Naudojant RGB modelį
Atkreipkite dėmesį, kad šiame modelyje raudonos ir žalios spalvos sankirtoje gaunama geltona spalva, mėlyna ir žalia - žalsvai mėlyna, o tarp mėlynos ir raudonos - tamsiai raudona. Centrinėje dalyje, kur viskas susimaišo, susidaro b alta dėmė. Ši spalvų schema naudojama monitoriuose ir įrenginiuose, kurie sudaro vaizdą naudojant šviesos š altinių LED matricą, ir yra standartinė tarp priedų modelių.
Kaip jau minėta, ekranai gali rodyti 16,7 mln. atspalvių. Iš kur tokia suma? Faktas yra tas, kad didžiausia kiekvienos iš trijų spalvų reikšmė RGB modelyje yra 255. Taip yra dėl to, kad 256 reikšmės yra 1 baite - nuo 0 iki 255. Taigi kiekvienas kompiuterio atminties taškas užima 3 baitus. Pirmas baitas -tai raudonas komponentas, antrasis yra žalias, trečias yra mėlynas. Ir 256 iki 3 laipsnio suteikia apie 16,7 milijono derinių.

CMYK spalvų modelis
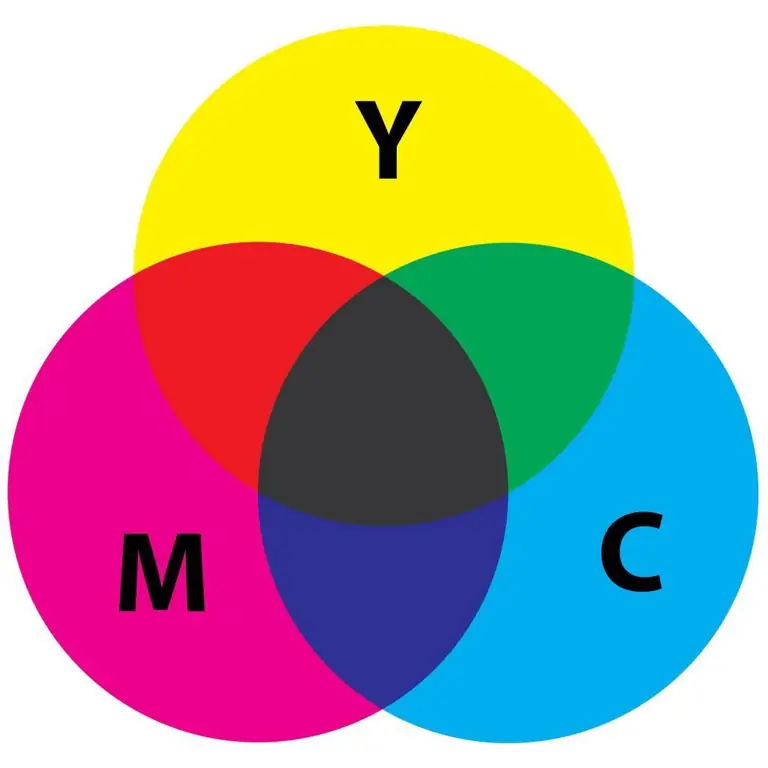
Kitas spalvų modelis yra pagrįstas atimtimi, o tam reikalingos kitos spalvos. Jie yra RGB schemoje ir yra tarpiniai, bet atimtyje jie tampa originaliais - yra žalsvai mėlyni (žalsvai mėlyni), avietiniai (rausvai raudoni), geltoni (geltona) ir juodi, priešingai nei b alta (juoda).
Pridėta juoda spalva tamsesniems tonams. Iš šių spalvų pavadinimų santrumpos - CMYK - spalvų schema gavo savo pavadinimą. Šis modelis paplito tose vietose, kur norimas atspalvis išgaunamas maišant dažus - nuotraukų ir kitų vaizdų spausdinimui. Kalbant apie spalvų skaičių, jis praranda RGB apie 40%, todėl spausdinant vaizdą iš monitoriaus ekrano vaizdas dažniausiai pasirodo ne toks ryškus, kaip tikėtasi.

Kaip paruošti vaizdą spausdinimui
Ruošdami nuotraukas spausdinti, galite pakeisti „Photoshop“spalvų schemas iš RGB į CMYK. Tai bent apytiksliai nustatys, kaip paveikslėlis atrodys ant popieriaus. Norėdami tai padaryti, įrankių juostoje pasirinkite meniu elementą "Vaizdas", tada submeniu - "Režimas" ir spustelėkite norimą modelį. Tikslios atitikties nebus, nes tiek daug veiksnių turi įtakos, kaip vaizdas bus spausdinamas.
Tai priklauso nuo spausdinimo medžiagos, rašalo, paties spausdintuvo, spalvų profilio pasirinkimo. Tačiau pačiame ekrane jis vis dar naudojamasRGB modelis, todėl perėjimas prie kitos spalvų schemos yra tik imitacija. Todėl prieš siųsdami spausdinti daug vaizdų, išbandykite ir pažiūrėkite, kas atsitiks su nuotraukos ant popieriaus spalvų gama.
Adobe Photoshop leidžia ne tik apytiksliai įvertinti, kaip pakeisti ryškumą, bet ir pridėti jį prie nuotraukos naudojant specialius įrankius. Paprastai spaustuvėse, spausdinant nuotraukas iš telefono ir kitų programėlių, iš anksto perspėja, kad reikia mintyse sumažinti vaizdo ryškumą ekrane maždaug per pusę ir tada gausite vaizdą, panašų į tai, kas bus. spausdinant spausdintuvu.
Kaip pridėti ir atimti spalvas
Jei spalvą formuoja šviesos š altinis, tuomet, turint skirtingų spalvų šviestuvus, juos galima nukreipti į b altą ekraną ir, derindami vienas su kitu, gauti skirtingus atspalvius. Jei visi šviesos š altiniai bus nukreipti į vieną tašką, rezultatas bus grynai b altas. Taip yra dėl to, kad spalva gaunama spinduliuojant. Jei juos išjungsime, gausime juodą spalvą.
Pradėjus maišyti dažus, galima pastebėti priešingą efektą. Iš į vieną tašką nukreiptų šviesos š altinių gaunama b alta spalva, o sumaišius visas dažų spalvas - kažkas artimo juodai, bet ne visai. Todėl jis pridedamas prie CMYK spalvų schemos, kad, be kita ko, būtų išgaunama tikroji juoda spalva.
Dažai ant popieriaus lapo įgauna savo atspalvį sugerdami dalį spalvų spektro, o ne spinduliavimą. Taigi, spalvų papildymas gaunamas pridedantšviesos š altiniai ir atimtis - spalvų maišymas.

Spalvų psichologija kuriant svetainę
Spalva vaidina svarbų vaidmenį kuriant svetainę dėl kiekvienam žmogui būdingų ypatingų psichologinių klišių. Skirtingi atspalviai sukelia tam tikras asociacijas ir daro įtaką gaminio suvokimui. Šios savybės vadinamos „spalvų psichologija“ir yra kruopščiai tiriamos mokslinėse laboratorijose. Tyrimo rezultatus naudoja įvairūs prekių ženklai, norėdami pritraukti klientus:
- Žmonėms mėlyna spalvų schema asocijuojasi su ramybe, ramybe, pasitikėjimu, todėl ji yra socialinių tinklų puslapiuose ir bankų svetainėse.
- Juoda spalva laikoma griežta ir dalykiška.
- Rožinė spalva - moteriška arba vaikiška. Jį aktyviai naudoja grožio pramonėje, kosmetikos ir kūdikių prekėmis prekiaujančiose įmonėse.
- Žalia reiškia ekologiją, natūralius produktus, gamtą ir augmeniją.
- Oranžinė - šviežumas ir pasitikėjimas.
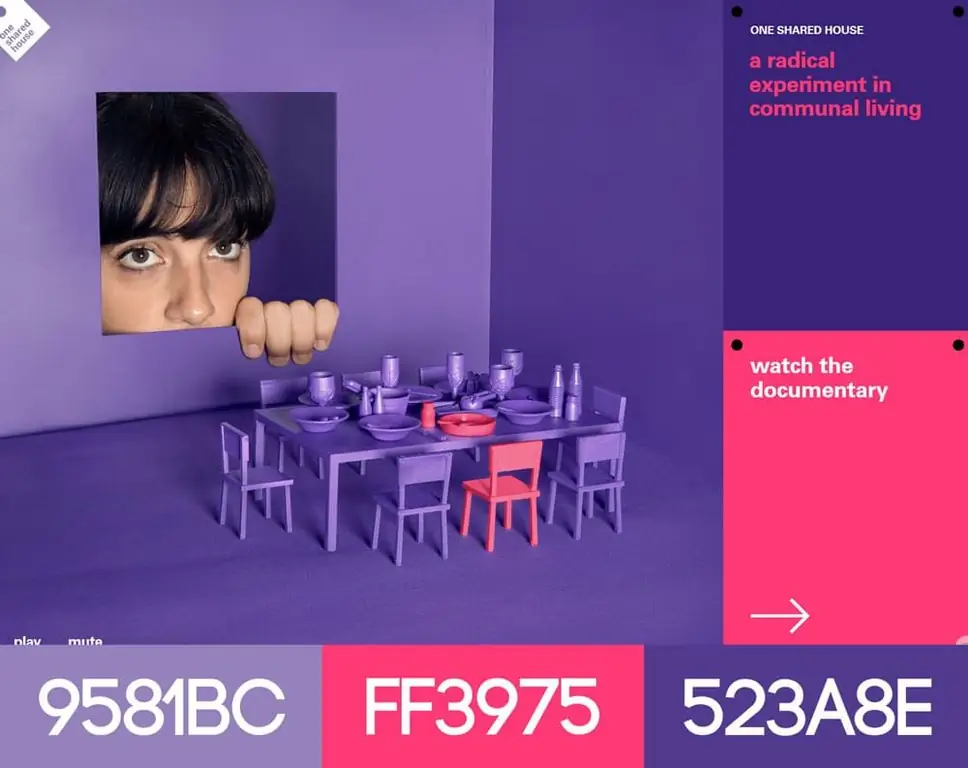
- Purpurinė - naujovė.
- Geltona spalva patraukia dėmesį ir rodo, kad reikia ruoštis kažkam svarbiam.
- Raudona įspėja apie pavojų, bet taip pat siejama su aistra ir meile.

Klientas labai greitai nusprendžia, ar tam tikru puslapiu galima pasitikėti, sutelkdamas dėmesį tik į jo dizainą. Todėl labai svarbu parinkti tinkamą puslapio spalvų gamą, kuri neišgąsdins, o pritrauks pirkėją. Interneto dizaine daug dėmesio skiriama tipografijai,skaitomumą, patogumą vartotojui ir stengtis sukurti vartotojui patrauklią svetainę, kurioje jis norėtų ne tik pabūti, bet ir daug kartų čia sugrįžti.
Kaip pasirinkti svetainės spalvų schemą
Kuriant svetainę labai svarbu kontrastas, linijų aiškumas ir orientacija į vartotoją. Tačiau vien patogios ir suprantamos sąsajos neužtenka. Tai spalva, kuri aktyviai naudojama tinklalapiuose, siekiant patraukti dėmesį ir sukurti akcentus.
Pavyzdžiui, internetinių parduotuvių iššokančiuose languose, kuriuose raginama įdėti prekę į krepšelį ar pirkti, dažniausiai galite pamatyti didelį, ryškiai raudoną arba oranžinį mygtuką. Tokiu atveju mygtukas, leidžiantis uždaryti langą, nebus pastebimas iš karto. Išpardavimo prekės dažniausiai paryškintos geltona spalva, kuri taip pat asocijuojasi su vietomis, kur reikia ypatingo dėmesio.
Naudodami specialias svetaines galite rasti paruoštas svetainės spalvų schemas. Tačiau norint naudoti šias priemones, svarbu bent apytiksliai įsivaizduoti, kokia spalva bus pagrindinė.

Pagrindinės svetainės spalvos pasirinkimas
Prieš apsisprendžiant dėl pagrindinės spalvos, verta prisiminti jos suvokimo psichologiją. Pavyzdžiui, sodo informacijos svetainei tinka tam tikras žalios spalvos atspalvis, o ten, kur reikia naudotojo įvesties, mėlyna, mėlyna, oranžinė.
Kuriant svetainę nepageidautina naudoti daugiau nei 3 spalvas - tai perkrauna vartotojo suvokimą. Galite patys sukurti spalvų schemas,naudojant Adobe Photoshop programą. Norėdami tai padaryti, tiesiog pasirinkite jums patinkantį vaizdą svetainės stiliumi ir suraskite meniu elementą „Filtras“, tada - „Dizainas“ir „Mozaika“. Po to pasirinkite maksimalų langelių dydį ir gaukite baigtą paletę.
Spalvų schemos, skirtos „Windows 7“
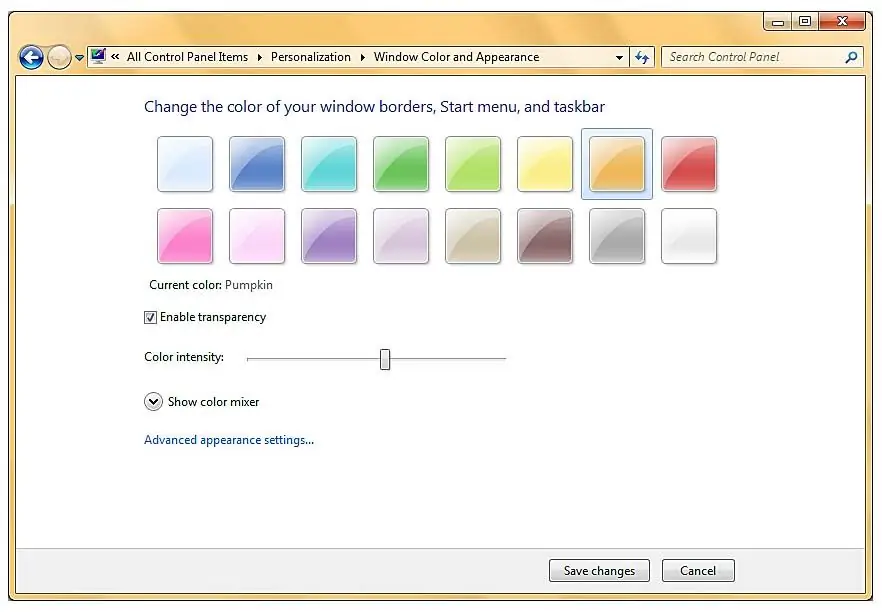
Windows 7 operacinė sistema palaiko įvairias spalvų schemas, tačiau jos turi įtakos tik darbalaukiui ir naršyklės langų atvaizdavimui. Be to, oficialios parinktys neatrodo labai patraukliai, nes vartotojai bando pakeisti standartinę schemą iškart po sistemos įdiegimo, kad sumažintų akių įtampą ir pritaikytų sąsają pagal savo skonį. Tinkamas spalvų derinimas padeda sumažinti dėmesį nuo ekrano ir taip pagerinti našumą:
- Galite pakeisti spalvų schemą spustelėdami mygtuką Pradėti ir pasirinkę Valdymo skydas.
- Rodomame lange bus skirtukas „Išvaizda ir personalizavimas“su elementu „Keisti temą“.
- Toliau galite pasirinkti ką nors iš standartinių schemų, ieškoti elemento „Kitos temos internete“ir arba atsisiųsti ir įdiegti visiškai naują dizainą, kuris pakeis ne tik naršyklės langus, bet ir visą visos sistemos išvaizda.
- Norėdami tai padaryti, tiesiog dukart spustelėkite atsisiųstą failą, o po to naršyklėje pasirodys nauja tema, kuri įdiegiama įprastu būdu.

Kaip pasirinkti spalvas
Spalvų schemos interjere dažniausiai kuriamos remiantis tais pačiais principais, kuriais vadovaujamasi kuriant internetą. Tačiau profesionalūs dizaineriai dažnai bando atsikratyti pelėsių ir savo dizainui naudoti netinkamus atspalvius.
Renkantis spalvų schemą, reikia sutelkti dėmesį į patį kambarį. Šviesios spalvos vizualiai išplečia erdvę, ryškūs vertikalūs plaukai ant sienų sukuria aukštesnių lubų iliuziją. Įvairių tekstilės gaminių naudojimas padeda teisingai išdėstyti akcentus ir padaryti interjerą universalesnį. Teisingai pritaikydami įvairias tekstūras, kontrastus ir suprasdami spalvų suvokimo ypatybes, galite pateisinti beveik bet kokios spalvos buvimą. Svarbu suprasti, kokį efektą norite pasiekti.






